
Junior Alves
Senior Developer
Foto: Unsplash
Atualizado: 25 de novembro de 2025 às 08:58
Leitura: 2 minutos de leitura
Criado: 20 de novembro de 2021
Resolvendo erro do "asPath" do Next.js no Storybook
Veja como corrigir erro do useRouter do Next.js no Storybook
Introdução
Venho estudando bastante documentação no Frontend, especificamente o Storybook e ao mesmo tempo me aprofundo mais no Next.js. Mas hoje tive um erro com o Storybook utilizando o useRouter do Next.js.
O problema
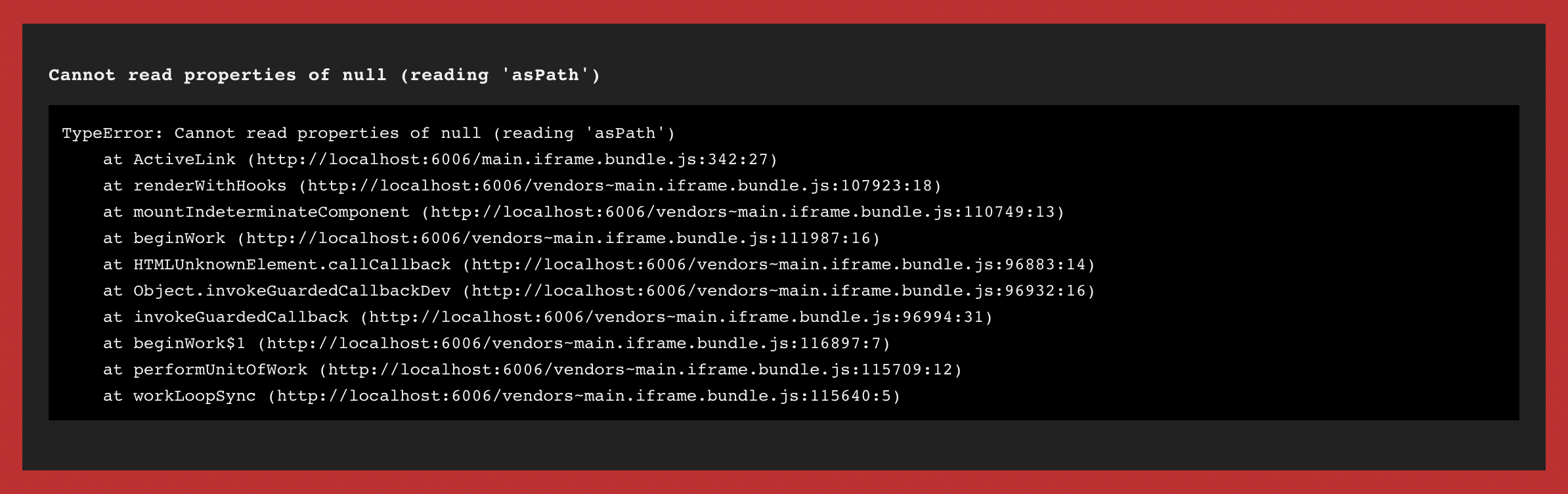
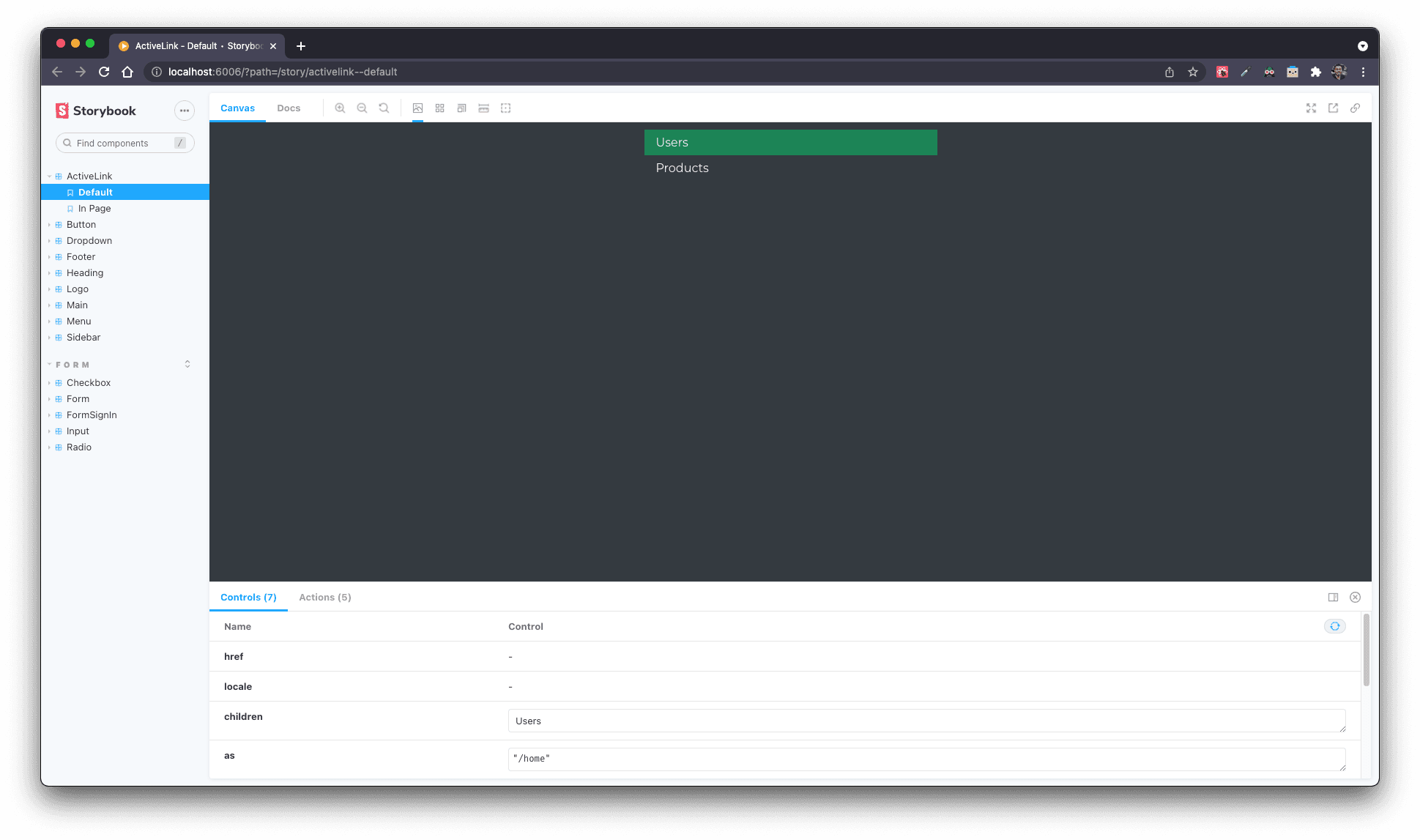
Hoje eu estava criando alguns componentes básicos para treinar a criação de stories e deparei com esse erro:

O componente que havia criado era apenas um Link que mudava a cor do background se a pagina em que o usuário está é a pagina do link.
Chamei de ActiveLink. Abaixo o código do componente:
import Link, { LinkProps } from 'next/link';
import { useRouter } from 'next/router';
import * as S from './styles';
export type ActiveLinkProps = {
children: React.ReactNode;
href: string;
} & LinkProps;
const ActiveLink = ({ href, children, ...rest }: ActiveLinkProps) => {
const { asPath } = useRouter();
const isCurrentPath =
asPath === href || asPath === rest.as || asPath.startsWith(String(rest.as));
return (
<Link href={href} {...rest}>
<S.LinkActived isActive={!!isCurrentPath}>{children}</S.LinkActived>
</Link>
);
};
export default ActiveLink;O problema vem exatamente de estar utilizando o userRouter do Next.js, pois o Storybook não "conhece" esse elemento o que acaba gerando o erro.
Corrigindo o erro
Para corrigir é simples, primeiro vamos instalar um addon para o Storybook. (Se você não sabe o que é um Addon, basta acessar aqui).
yarn add -D storybook-addon-next-router
# ou
npm install --save-dev storybook-addon-next-routerDepois de instalado, agora presicamos criar uma pasta (se ainda não tiver) na raiz do projeto para as confiurações do Storybook:
.storybook/preview.js
import { RouterContext } from 'next/dist/shared/lib/router-context';
export const parameters = {
nextRouter: {
Provider: RouterContext.Provider
}
};Agora vamos criar o .storybook/main.js
module.exports = {
addons: ['@storybook/addon-essentials', 'storybook-addon-next-router']
};Agora precisamos apenas passar a informação do nextRouter no stories do componente que estava com erro:
export default {
title: 'ActiveLink',
component: ActiveLink,
parameters: {
nextRouter: {
path: '/',
asPath: '/'
}
}
} as Meta;Pronto!

Conslusão
Qualquer dúvida ou sugestão, deixe nos comentários, gostaria de ter seu feedback! Espero ter ajudado com esse post, fique com Deus e até a próxima. 😎
💡 Quer aprender mais sobre Next.js?
Confira meus cursos práticos e aprenda a criar aplicações profissionais do zero.
Ver CursosCurtiu? Compartilhe esse post: